Every subject area contains vocabulary that is essential to student success. As students move from grade to grade, content vocabulary becomes all the more important. How can we help students not only retain definitions, but be able to apply the words?
For Unit Lists:
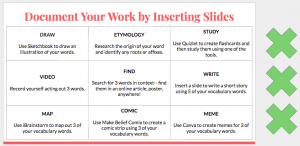
Digital Vocabulary Menus
Amp up the traditional paper menu by going digital. A digital option opens up a world of possibilities while continuing to offer student choice and individual learning. I have seen digital menus in Google Slides: the teacher has the menu on the first slide complete with hyperlinks, and then the student adds slides to complete the menu. I have also seen menus in Google Docs: the teacher creates the menu complete with hyperlinks and then the students can add more hyperlinks to turn in their work. What could be included in a Digital Vocabulary Menu?

Quizlet
Traditionally students make flashcards and work to memorize the definition. Quizlet begins with that traditional approach, but then takes learning to the next level as students can add pictures and play games with the words. You can create the vocabulary list and share it with students, or students can create it themselves.
Quizizz or Kahoot!
Both of these apps feature a more gamified approach to vocabulary. There are searchable databases of teacher created and teacher shared games that you can use and deploy to your students, or you have the option to create your own games. These can be played at a student’s pace and assigned for extra study or practice, or could be used during class in real time. Both have features to track the most missed questions. Warning: students may get academically competitive!
Adobe Spark Post/Canva
Have students make a visual representation of the words using either of Adobe Spark Post or Canva. Both apps are very similar as they resemble a poster that students can either start with a blank slate or template. From there students can add text, photos, and change the background.
Google Slides Template
Slides already has a flashcards template that students can personalize with unit vocabulary. To get to Slides Templates, go into the Slides app, tap the pencil to create a new presentation, and tap “Choose from template”. Remember with Slides students can collaborate – each student in class could research and define one term from the Google Slides presentation (a digital jigsaw!).

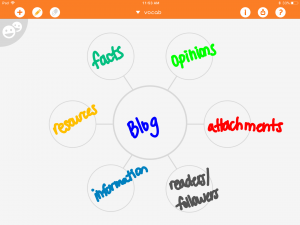
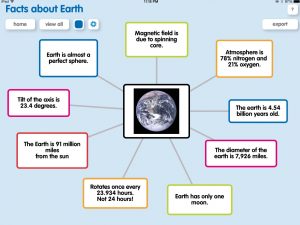
iBrainstorm or POPPLET
Both of these apps can be used to create graphic organizers. Students could complete word maps to further explore the unit vocabulary.
For Continued Study:
IXL
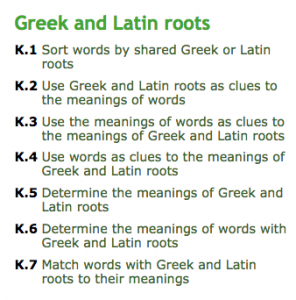
In the real world our students will not be given a list of words to study; instead they will suddenly come across a word and will have to figure out what it means. IXL starts vocabulary skills in first grade with word meanings and then continues increasing in intensity each grade level to build not only in rigor but also in content. By third grade students are exploring Greek and Latin roots, context clues, and prefixes and suffixes. English Language Arts teachers have teacher login access and student classes.

Does all this sound good, but you don’t know where to start? Ask your Tech Integrator for help! Together we can discuss what would work best for your students with you class structure and curricular demands.